Why Is Investing in UI/UX Designer Worth It?
Topic: Team Roles

September 6, 2023
When I meet new people, and they learn that I am a UI/UX designer, they often ask a ton of questions. "UI/UX? What do you do at work? What does it look like?" To describe my work, let me start with typical cases that illustrate the importance of my job to business owners.
Imagine that customers want to buy an item on a website, but the checkout process is lengthy and complicated, so they abandon the cart. Or they have a question about a product but can't find contact information. Or they want to learn more about the company, but the "About Us" page is in a place they would not expect.
So what happens in these cases? The answer to this question is obvious. Customers go to a competitor that offers an easy checkout process and good website navigation. Moreover, they will never recommend the website to their friends or relatives. They will tell them, "This site totally sucks! Try this one instead."
This kind of situation often happens to those business owners who do not want and do not see the need to spend money on a UI/UX designer. Many people come to their poorly designed websites and leave them without taking any significant action. The business owners are at a loss, they do not understand why this happens, because they sell quality goods. In such cases, my colleagues and I can really help.
In this article, I will explain the role of designers, who are natural problem-solvers. To do this, I'll give you a step-by-step guide to my work.
Step-by-Step Guide to the Design Process
Research Phase
Many designers would agree with me that good research is half the job. If I have thoroughly researched the market and the potential users, my work becomes much easier.
The customer usually provides me with a briefing document that includes a description of the target audience, competitors' websites, and basic requirements for the final product. This makes my work easier because I already have an idea of what the customer wants. On the competitors' websites, I usually study best practices, i.e., what they use, what they don't use, and how they do it. Based on my experience, I can say that the customer's tastes and preferences depend heavily on their location and nationality.
Suppose I need to design a website for selling used cars. Where would I start?
First, I would study the competitors and pay attention to every detail:
- how the shopping cart works (whether there is a checkout page or not),
- how the cars are grouped (by brand, by year, by collection, by color),
- whether the buyer needs a driver's license to make a purchase,
- whether there are customer reviews,
- what the site map looks like, etc.
This information will help me have a clearer idea of what the customer wants and likes, and what the final product should look like.
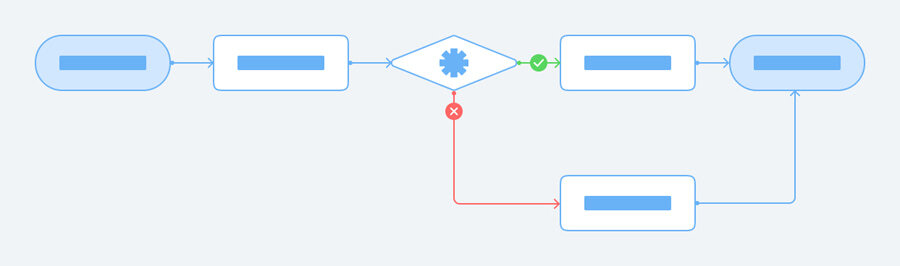
Creating a User Flow
The next step is to represent the path a user takes to complete a task. If I go back to our example about the used car website, the successful user journey will start with entering the site with a specific desire and leaving it with a purchased car. This is called the user flow. I can compare it to a road map that helps designers create the best possible user experience.
During both the current stage and the previous one, I work with a business analyst, who conducts research and analysis in order to come up with the best solutions to business problems. In our company, this specialist creates user flow diagrams that help me to avoid overlooking important steps in the process and make changes before I invest a lot of time in the design.
For example, a typical user flow for the used cars website might look like this:
- User opens the homepage
- Clicks on a category
- Clicks on a specific car
- Clicks add the car to cart
- Checks out and completes the purchase

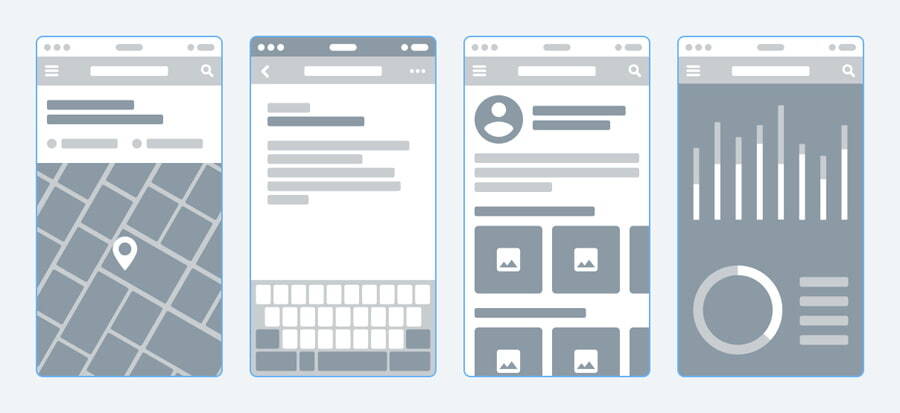
Creating Wireframes
When everyone involved in the project has a clear idea of what the design should look like, it's time for me to create rough drafts. These are called wireframes. In other words, this is a website layout that shows what interface elements will be present on the most important pages. The main goal of wireframes is to provide a visual understanding of a page early in a project to get approval from the customer.
Even though wireframes are usually black and white and look very simple, they are of high importance. They help me to make sure that I have not forgotten anything, everything is correct, nothing has been lost (for example, the terms and conditions of the car delivery).
In order to ensure that all of my ideas can be brought to life, I present the wireframes to the developers for their approval before proceeding with the final design.
Changes to a wireframe are much less painful than in the later stages, when they will be more detailed.

Developing the Final Version of Design and Its Presentation
Now the most creative part of the design process begins. Based on the user flow and wireframes, I develop the final version of my design, the high-fidelity prototype. I draw all the screens, paying attention to all the elements (buttons, icons, forms) in different states (e.g. before and after a mouse click). Prototypes make all my ideas tangible.
Next, I usually do a presentation to show my design in such a way that the customer can see how the final result will look like. It is very important for me to hear some comments from the customer. For example, "I don't like this gray color, let's add some bright colors. Let's make the design simple so that nothing distracts from the product (the cars)."
After all requests have been taken into account and all changes have been made, I hand over the prototypes to the front-end developer who is responsible for creating the visual appearance of the website or app that is called the "client-side."
If only my work ended here, I would be happy. We are only halfway.
When the front-end developer turns the prototypes into reality via code, I need to see how the design works and make sure everything is correct. For example, if something doesn't work at a certain screen size, I double-check the design and make changes.
Challenging Part of the Job
If you ask me what is the most difficult part of my job, I would say communicating with customers who change their minds. After a few months of hard work, I sometimes hear, "The concept has changed." This means that all the detailed prototypes with all their beauties and animations are thrown away. The beginner gets depressed and starts to wonder if they have chosen the right profession. As an experienced designer, I show no emotion, just pour myself a cup of coffee and calmly start a new version from scratch.
The Cheapskate Pays Twice
So what do I answer people when they ask me about my profession? A designer is not someone who draws beautifully, but someone who helps an entrepreneur understand the user and develop a shared vision of the product using design tools.
Companies that don't pay serious attention to design at the beginning of the process are likely to pay for it much more at the end. Quality design is long-lasting. Yes, they may have to pay a little more in the beginning, but it will be worth it in the end.
In the company I work for, my colleagues and I always look for the best solutions to any design problems and strictly comply with the customer's requirements. We are happy to turn customers' design ideas into reality.