Choosing the Right Framework: React Native vs. Swift vs. Kotlin vs. Flutter
Topic: Tech

February 15, 2024
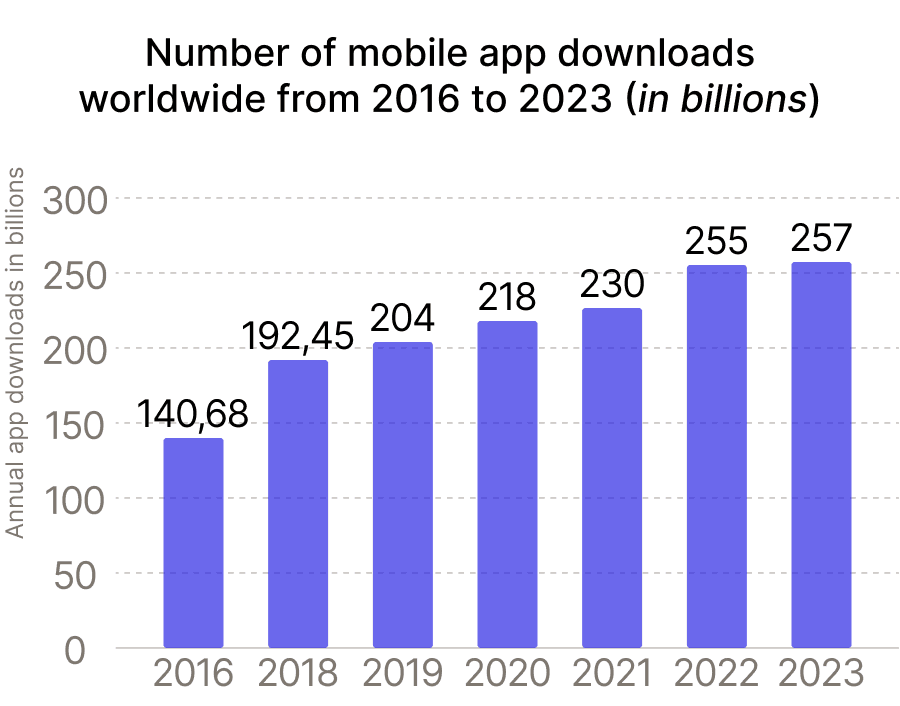
Building a mobile app is all the rage these days! With over 5 million apps across iOS and Android, the opportunities seem endless for developing mobile apps. However, with so many technology options, choosing the right framework can feel overwhelming for beginners looking to build mobile apps. As a non-technical founder or product manager, terms like “native”, “cross-platform”, and “Flutter” can be confusing when it comes to mobile app development frameworks.
Not to worry! This article will explain the key mobile app development frameworks - React Native, Swift, Kotlin, and Flutter - in simple terms. We will compare these mobile frameworks and give recommendations on how to choose the best framework depending on the needs of your app project. Our goal is to simplify the decision making process, so you can focus on delivering an exceptional mobile app with great features and benefits. Let’s dive in!

Framework Overview
Mobile frameworks allow faster cross-platform development using web technologies instead of pure native languages. They leverage reusable code and hot reloading to save time and money. Popular options include React Native, Swift, Kotlin, and Flutter. Let's take a look at each of them!
React Native
React Native allows you to build cross-platform mobile apps using only JavaScript. It uses the same building blocks as websites (components and APIs) to create an app that works on both iOS and Android. The key advantage is you can build mobile apps with one codebase. It provides a “learn once, write anywhere” approach. Apps made with React Native include Facebook, Instagram, Discord, and Skype.
Swift
Swift is a programming language created by Apple. It is used to develop native apps specifically for iOS and other Apple platforms. The key advantage of Swift is apps have seamless integration with Apple devices and OS. However, it only builds for Apple ecosystems. Popular Swift apps include Uber, Twitter, Airbnb, and LinkedIn.
Kotlin
Kotlin is a relatively new language, created by JetBrains. It is used to develop native Android apps, providing better functionality than Java. Kotlin offers faster development times for Android apps. However, it is Android-specific. Top apps using Kotlin include Pinterest, Postmates, Netflix, and Coursera.
Flutter
Flutter is Google’s new mobile UI framework. It provides the tools to build visually appealing, fast cross-platform mobile apps for iOS and Android from a single codebase. Flutter provides out-of-the-box support for common mobile app functionality. Apps made with Flutter include Alibaba, Google Ads, eBay, and BMW.

Key Differences and Comparison
Here is a high-level comparison of these mobile app development frameworks:
Framework | React Native | Swift | Kotlin | Flutter |
|---|---|---|---|---|
Development Approach | Cross-Platform | Native | Native | Cross-Platform |
Platforms | iOS, Android | Apple (iOS, macOS, etc) | Android | iOS, Android |
Language | JavaScript | Swift | Kotlin | Dart |
Performance | Good | Excellent | Excellent | Excellent |
Speed | Fast | Medium | Fast | Fast |
Learning Curve | Intermediate | Beginner to Intermediate | Beginner to Intermediate | Intermediate |
Let's break this down:
- Development approach: Native frameworks build apps specifically for one platform (either iOS or Android). Cross-platform allows you to build for iOS and Android together.
- Platforms: Native options only build for their specific platform. Cross-platform options support iOS and Android.
- Languages: Each framework uses its own programming language. The languages are relatively easy to learn.
- Performance: Native apps have smoother integrations and interactions. Cross-platform tradeoffs some performance for quicker development.
- Speed: Native app development takes more time. Cross-platform options are faster due to shared codebase.
- Learning curve: Native options tend to be simpler for beginners. Cross-platform involves more initial learning.
Making the Right Choice: A Guide for Your Project
Here are some key questions to help determine the best framework:
- Do you need an app for both iOS and Android? If yes, cross-platform frameworks like React Native and Flutter are better.
- How quickly do you need to develop the app? Cross-platform options enable faster launch timelines.
- How important is end-user experience and native look/feel? Native options like Swift and Kotlin excel here.
- Do you need to integrate complex device features like AR or AI? Native options work best.
- Do you have in-house expertise in a certain language or framework? Leverage existing knowledge.
- Is cost a major factor? Cross-platform shared codebase requires fewer engineering resources.
- What is your team's capacity for learning a new language/framework? Choose options with easier ramp-up.
Here are some common scenarios:
- Startup needing minimal viable product (MVP) fast on limited budget: React Native or Flutter.
- Company already using Swift for iOS app and want Android: Kotlin better than starting cross-platform.
- Simple ecommerce app focused on smooth UI: Swift for iOS, Kotlin for Android.
- Prototyping novel AR features: Stick with native - Swift or Kotlin.
The goal is choosing a mobile framework aligned with your app capabilities, constraints, and business priorities. Keep the end-user experience at the center rather than technical preferences when developing mobile apps.

Factors to Consider When Choosing a Framework
Choosing the right framework for a software project is a crucial decision that can impact the success of the project. Consideration of various factors is essential to make an informed decision. Here are some key factors to consider when choosing a framework:
Team Skills and Experience
Assess the skills and expertise of your development team. Choosing a framework that aligns with their strengths and experience can lead to better productivity and quality code.
App Complexity and Features
Evaluate the complexity of your application and the features it requires. Some frameworks are better suited for simple applications, while others are designed for complex, enterprise-level projects.
Performance Needs and Hardware Usage
Consider the performance requirements of your application. Some frameworks are optimized for high performance, while others prioritize ease of development. Additionally, assess how the framework utilizes hardware resources, especially important for resource-intensive applications.
Access to Native APIs and Device Capabilities
Determine whether the framework provides easy access to native APIs and device-specific capabilities. This is crucial for mobile and cross-platform development to ensure that your application can leverage platform-specific features.
App Maintainability
Assess the ease of maintenance and scalability of the framework. A framework with a strong community, good documentation, and long-term support can make it easier to maintain and upgrade your application over time.
Time-to-Market
Consider the project timeline and time-to-market goals. Some frameworks offer rapid development capabilities, which can be beneficial if you need to launch your application quickly. However, ensure that speed does not compromise long-term maintainability.
Budget
Evaluate the cost associated with the framework, including licensing fees, development resources, and potential future maintenance costs. Some frameworks are open-source and free, while others may require a licensing fee.
Key Tradeoffs When Selecting Between Flutter, React Native, Kotlin and Swift
Is Flutter better than Kotlin and Swift? Is React Native better than Kotlin and Swift? Is Flutter better than React Native? Google users are constantly looking for answers to these questions. But finding them is really hard because each framework has its own advantages and disadvantages.
Here's a quick summary of some of the key differences and tradeoffs:
Flutter vs Kotlin/Swift:
- Flutter uses Dart language and offers faster development with its rich widgets and hot reload. Kotlin/Swift offer native performance but can take longer to develop.
- Flutter has limited access to native device APIs/features compared to Kotlin/Swift.
- Flutter code can be shared across iOS and Android, which reduces overall lines of code. Kotlin/Swift require separate codebases.
React Native vs Kotlin/Swift:
- React Native uses JavaScript and React, so it can leverage web developer skills. Kotlin/Swift have a steeper learning curve for web developers.
- React Native also allows code reuse across iOS and Android. Performance can be slower than native.
- Kotlin/Swift again offer 100% native capabilities while React Native relies on native bridge.
Flutter vs React Native:
- Flutter is faster and more optimized out of the box. React Native takes more effort to optimize.
- Flutter hot reload speeds up development time over React Native live reload.
- Flutter's rich widget set makes building UI faster while React Native is more flexible.
On a Final Note
Selecting a mobile app framework involves many complex considerations. This article provided a simple guide to React Native, Swift, Kotlin and Flutter to help demystify the options for developing mobile apps. Focus on your project goals, timelines, and budget. For most apps, cross-platform options like React Native and Flutter provide the best balance. But native options excel for performance-intensive or platform-specific needs when building mobile apps.
The world of mobile app development moves quickly. Use this guide as a starting point, but keep researching to determine the best current choice of mobile framework. With the right framework, you can build an exceptional mobile app that succeeds across iOS and Android. The opportunities are endless - now start building mobile apps!
For any questions or help with strategy, don’t hesitate to reach out to the mobile experts at Cyfrania.
Additional Resources
- Cross-platform mobile frameworks used by global developers 2022 - Statista’s insights
- Building For The Future: Exploring Mobile App Approaches - an article on Forbes
- Analysis of Cross-Platform Mobile Application Development Frameworks - an article on ResearchGate
- React Native vs Swift: Which Is The best in 2024? - discussion on Quora
- Flutter vs React Native VS Swift, Which would be the better choice for a Startup - discussion on Reddit