PWA: Tech You Might Be Missing for Website Gains

September 17, 2024
Progressive Web Applications (PWA) is a tech I felt deserves more than just a LinkedIn post. So I’ve written a full article, unlike the brief entries I typically do about our favorite tools at Cyfrania in my #TechChoiceByCyfrania series.
The reason?
I see numerous websites around that could benefit greatly from PWA, yet their owners are unaware of this. My article is just for them. I'll break down what PWA is, what it can do for website owners, how it looks in action, and what it costs - basically, everything you need to understand if it's a good fit for your business.
What Is a PWA in Essence
Simply put, a Progressive Web Application (PWA) is another version of your website, created using special tech that enables it to behave like a mobile app on mobile devices.
What the User Sees
Here’s the BASIC SCENARIO for PWA use:
- A user lands on your website and receives a prompt to "install your app."
- If they accept, an icon appears on the home screen of their mobile device, which opens your website without a browser window.
- This "mobile app" offers several useful features compared to the website:
- Works offline
- Loads much faster
- Send push notifications and can also manage other device functions like calls, a calendar, GPS, payments, and so on.
How PWA Works to Make This Happen
I will provide a few technical details about what is inside such an app - just enough for you to fully understand the tech's potential and its value for your business.
✅ PWAs are still entirely "web" in nature. They have URLs, are structured around a link system, and, crucially, are fully accessible to search engines.
PWAs are indexed and show up in search results just like regular websites. This means they promote your content, like product listings, which mobile apps cannot.
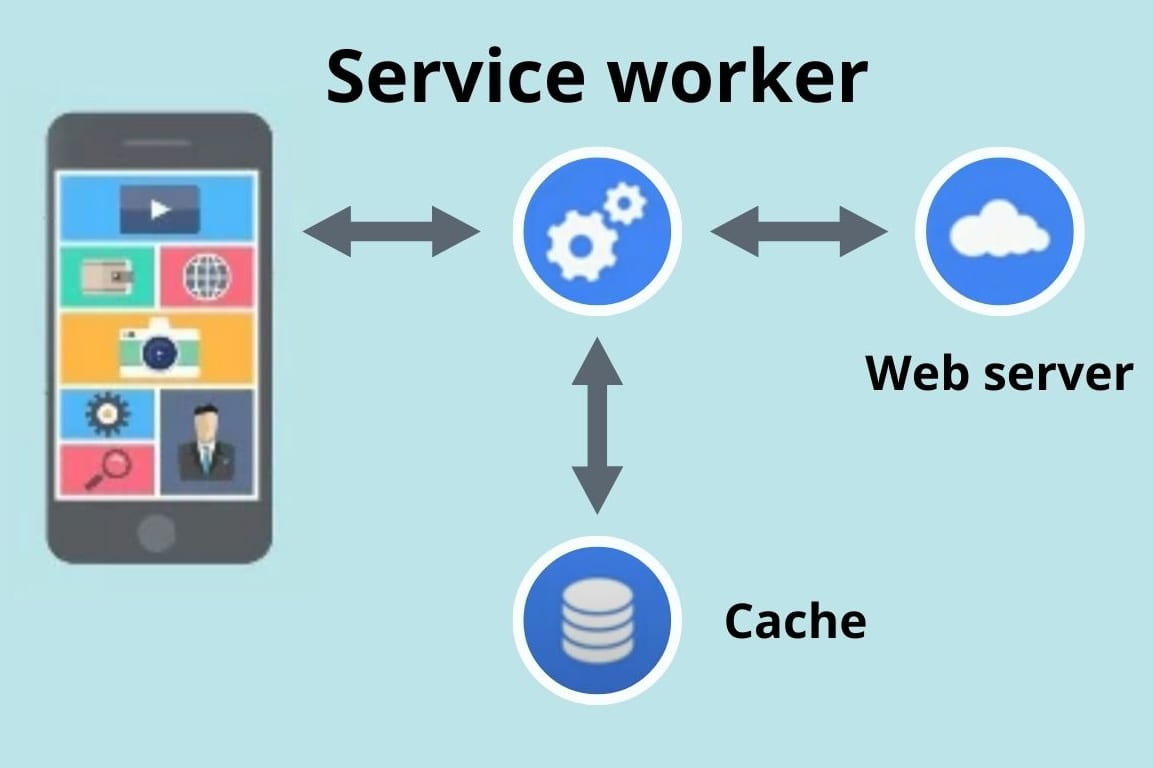
✅ The primary element, the true core of a PWA, is the Service Worker component.

The main function of a Service Worker is caching. It saves web page content in Cache Storage during a stable connection and shows the latest saved page version if the Internet slows.
This means a significant improvement in user experience. The browser loads pages very quickly from the cache and avoids freezing with unstable connections.
Besides caching, a Service Worker can provide a variety of device management functionalities, if needed.
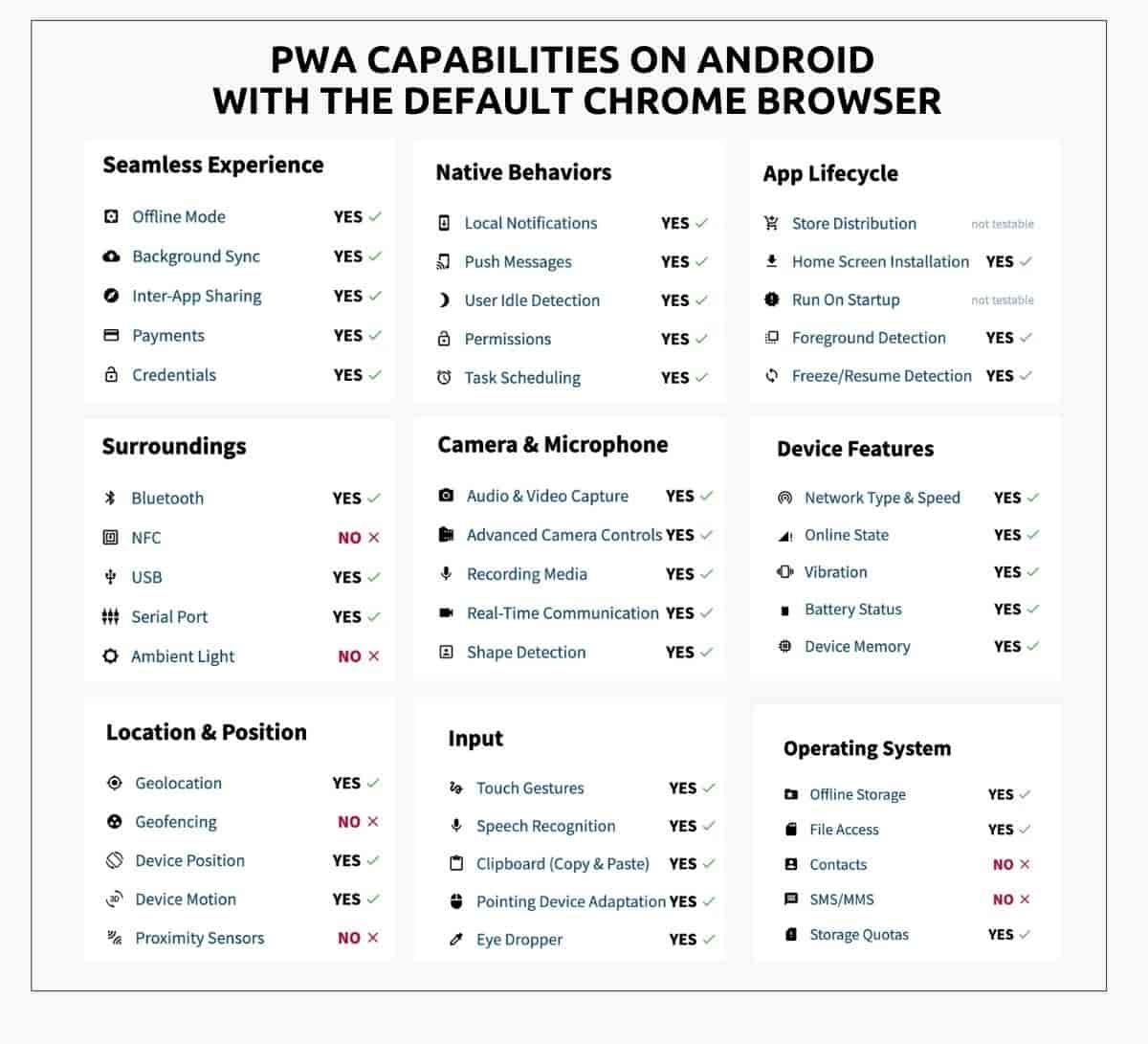
Look at this picture to get an idea of their range - it’s greatest on devices with Google Chrome as the default browser. For other browsers, you can check this site.

✅ Apart from the Service Worker, PWA has only a few small components: the graphical interface skeleton; instructions on how the icon should look and how it should open; and the Push Notifications tool.
PWAs are small because they run in a browser. They need less than a third of the time to develop compared to standard mobile apps. Moreover, if you already have a website, with code optimized for PWA, this time can be reduced to as little as one-tenth.
Examples of Widely Known Apps That Are PWAs
To name just a few, the giant companies that have released PWA versions of their apps include Starbucks, Tinder, Instagram, Uber, AliExpress, Pinterest, as well as Google Docs, and Google Maps.
These are likely examples of the best progressive web apps – almost everyone has used them and knows what they feel like.
What Makes Users Love PWAs
With a clear idea of what a PWA is and how it works, let’s examine its value. Starting with users, case studies confirm that they often prefer PWAs to both websites and standard mobile apps. And here are the reasons.
PWA Is Better Than Websites in Speed and Reliability
Poor network quality is no longer a concern. The page loads instantly - you simply stop noticing any connection drops. Consider these examples:
- When Tinder made its PWA - Tinder Online - available to both desktops and mobiles, it reduced page load times from 11.9 seconds to 4.69 seconds.
- Think about how quickly Google Maps shows our requests. It renders all that complex design on the fly, from the cache, while trying to fetch data from the server.
- And in Google Docs, you can even work offline!
PWA Beats Mobile Apps in Device Resource Use
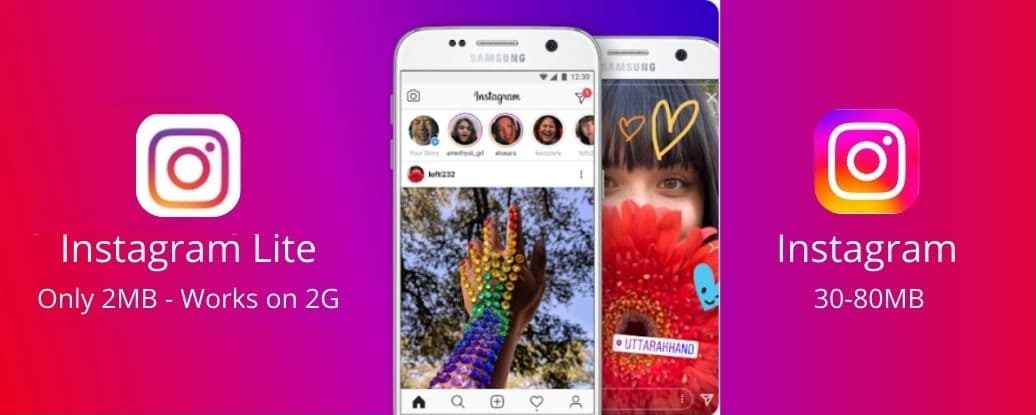
The app no longer drains your phone's memory or slows it down. PWAs generally stay under 2MB in size. For comparison, consider Instagram Lite, which is the PWA vs the regular Instagram app. And inside them, you’ll hardly see a major difference!

Using Instagram as an example, you can see an ALTERNATIVE SCENARIO for PWA use:
- A company places PWAs on the App Store and Google Play, just like ordinary mobile apps.
- These are usually apps with extensive functionality, and a PWA can be:
- The sole option for installation on a mobile device
- A lite version of a standard mobile app, which is less demanding on network quality and device parameters.
What Makes Google Love PWAs
This is not a trivial aspect for businesses battling competitors for visibility in Google search results.
Google, whose core product is the search engine, seeks to prevent data from moving into mobile apps, where it is out of reach for its bots, and to keep it within the web.
That’s why Google has always been at the forefront of PWA and has advocated it as the new development standard. To date, most of the available literature on PWAs online has been created by the Chrome team.
Does this mean your site will rank higher if you turn it into a PWA?
This means we have excellent guidelines from Google for creating PWAs. And even though Google does not favor any certain solutions, a PWA built with these best practices offers superior performance and user experience, helping it rank higher in search results.
Why PWAs Are Worth Loving by Businesses
Now, let’s get to the main question of this article.
You already have a website where you offer your services online to your clients. What will you gain from creating an additional PWA version? I believe the benefits are truly impressive.
Fewer Bounces and More Conversions Through Great User Experience
If a web page fails to load in 3 seconds, half of the users will exit. How seriously do you think this affects your website’s revenue? Take a look at these numbers.
- AliExpress: After implementing the PWA, the conversion rate for new users grew by 104%.
- BMW: PWA led to a 4X increase in people clicking from BMW.com to a BMW sales site.
- MakeMyTrip.com: The PWA tripled conversion rates.
Competitive Advantage Through Greater User Impact
If a user appreciates the convenience of a PWA and installs it on their device, you will no longer compete for their attention on Google. From now on, your icon will always be visible.
Additionally, you will have a powerful marketing tool at your disposal: Push Notifications. They improve your service by giving users needed info, like order status, and also engage them with your relevant offers.

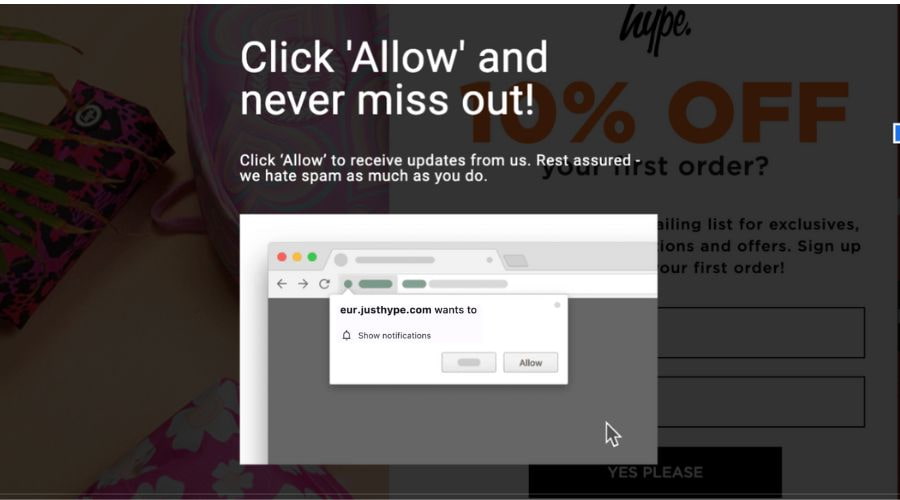
In this image, you can see an eCommerce website asking a visitor for permission to send push notifications. What's more in this case, the notifications will reach both mobiles and desktops with no need for a PWA installation.
This represents yet another ALTERNATIVE SCENARIO for PWA use:
- The company doesn’t offer any PWA for mobile device installation at all.
- Instead, they embed separate PWA components into their main website:
- Push notifications - they are, in most cases, the top priority
- Caching for improving the user experience for all site visitors
- Other helpful features for visitors, like calling straight from the web page.
Competitive Advantage Through Higher Google Rankings
As I mentioned before, Google is a big fan of PWAs because they are brilliantly adapted for both search engine bots and providing an exceptional user experience.
I know plenty of website owners who focus on every minor aspect of SEO, but somehow, this approach is overlooked, which, in my opinion, is totally undeserved.
And It All Doesn’t Take Much Investment
It's no secret that the budget for developing and maintaining native mobile apps can hit $50,000-$100,000 annually, which is too expensive for most small and medium businesses.
PWA tech, however, gives you an app that most users find as good as, or even more convenient than, a native one, for just a minor fraction of this cost.
Here's what makes it possible:
✅ You already have the website's codebase, which will become the foundation of the PWA after a small adjustment.
✅ Only a few more components will require additional code as the PWA is going to run directly in the browser.
✅ There's no need to publish PWAs on Google Play or App Store, so you're not charged the 30% commission.
✅ PWA updates automatically with your website and requires almost no additional support.
In fact, it's not uncommon for companies to evaluate the maintenance cost and decide to replace their native mobile apps with a PWA.

Which Businesses Will Benefit the Most From PWAs
I am convinced that certain website owners may dismiss the idea of creating a mobile app because of the expense. However, a PWA, which is affordable, straightforward, and effective, could easily serve them as a great supplementary revenue stream.
Here are a few business types that infrequently use PWAs, yet it could become a major competitive asset for them.
Local Businesses
- Beauty salons, spas, barbershops
- Dining establishments, cafés, pizza joints
- Catering and event planning firms
- Medical centers, pharmacy chains
- Veterinary clinics and pet grooming facilities
- Delivery services
- Auto repair shops, appliance repair, and rental services
- Dry cleaners, cleaning firms
I could go on and on. Every such local service has a customer base that returns repeatedly. Many of them also have websites - typically basic ones - designed for self-booking.
As a user of many such websites, I personally would greatly appreciate even minimal functionality that notifies me if my order is accepted, updates me on its status, and allows me to quickly ask questions.
Besides, I know these businesses struggle with losses because of client no-shows. For instance, medical centers in my area employ whole call centers to call patients before their appointments to remind them.
Meanwhile, a PWA can easily resolve all these local businesses’ problems - just a small extension to the existing website. Clients will enjoy radically better service, and the company will gain a significant competitive edge along with direct access to the phones of its loyal clients.
Online Services That Heavily Rely on SEO
- Aggregator websites
- eCommerce stores
- Booking websites
- Online courses
The shop where you found products for your hobby or educational toys for your growing child is one you’ll likely visit again, provided it served you well. Stores want this more than anything, and to maintain a connection, they often try to get your email for future marketing purposes.
Meanwhile, a PWA is a much more organic and effective way to provide users with prompt information regarding their requests and keep them engaged with your brand.
This is an unbeatable way to rise above your competitors in Google search - first by improving your ranking, and later by becoming the user's go-to provider for your category of products or services.
Important Limitations to Keep in Mind
I have to mention two main issues that often arise when we receive a request to convert a website into a PWA.
PWA Tech Demands High-Quality Websites
The best-case scenario assumes we take your website's codebase and just make slight additions - a service worker and a few other small components. This would cost you almost nothing, around 10% of what you'd spend on developing a mobile app.
However, we can only do this if your website is developed with all the current quality standards in place. If not, we’ll need to adapt the code first before integrating PWA functionality.
How much will this add to the project cost?
We can give you an answer only after performing an audit of your website. It’s a standard procedure in project preparation, based on which we determine its cost.
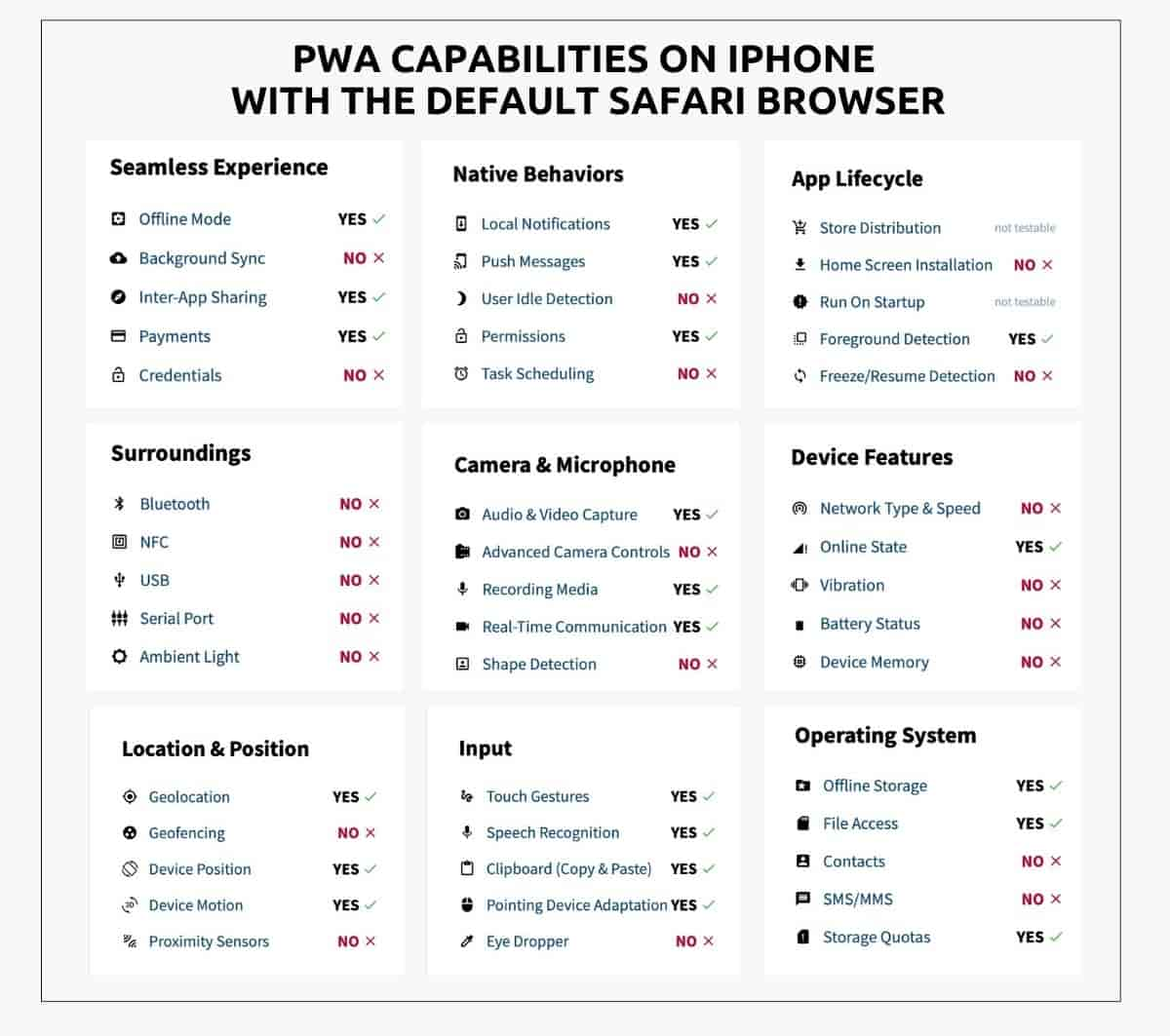
Default iPhone Browser, Safari, Supports PWA Only Partially
Apple, whose main product is a phone, is far less enthusiastic than Google about supporting PWAs. They only provide support under the pressure of this tech’s popularity and even then, it's limited.
As a result, on iPhones, where most users can’t switch from the default Safari browser to alternatives, the range of PWA features available is about half of what’s offered in Google Chrome. Look at the picture to get an idea of this range.

So, if iPhone owners make up the majority of your users, talk to the developers to see if your desired features can be implemented.
In Conclusion
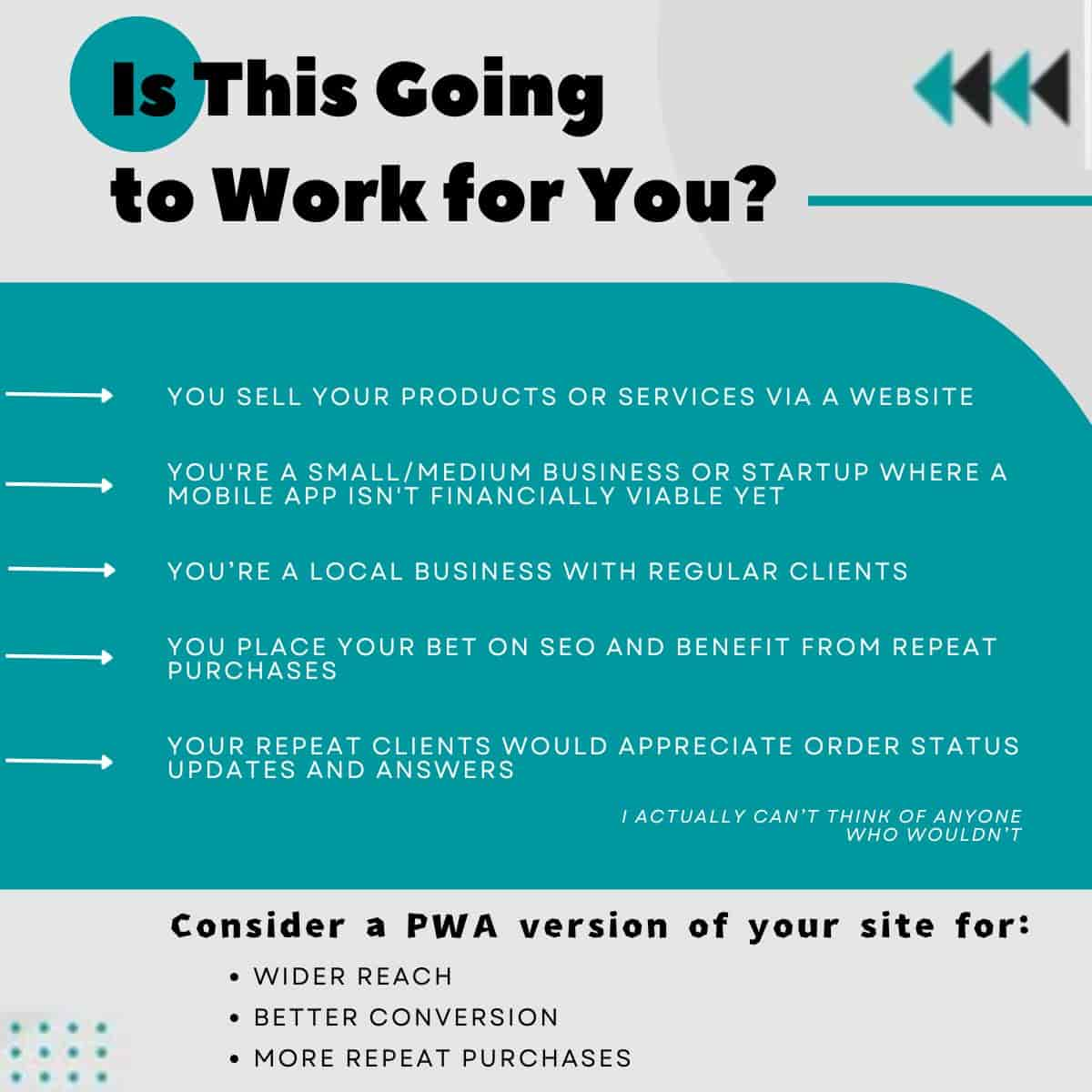
To ensure full clarity and simplicity, I’ll go over the criteria that, in my opinion, suggest that a business can greatly benefit from enhancing their website with a Progressive Web Application (PWA).
See if this applies to you.

Got interested?
Get in touch, and we’ll show you how the PWA’s going to look and operate for your specific needs!